Hi There!
Welcome back again to my three part series of sorting with Coveo.
This time, we look more deeper in to how to make your tabs have a sorted list, below are few easy steps you will need to do make sorting work on Coveo tabs.
Welcome back again to my three part series of sorting with Coveo.
This time, we look more deeper in to how to make your tabs have a sorted list, below are few easy steps you will need to do make sorting work on Coveo tabs.
- Ensure you have a Sort Component added to your presentation. If you do not do this step, the Default sort order you would enter on Coveo Tab Component would not work and could also lead to exceptions on console. Read more details about Coveo Sort Component here if curious https://developers.coveo.com/display/public/JsSearch/Sort+Component;jsessionid=6D194F8CCE1AC89DDB1B92C50E446CFF
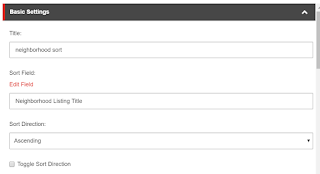
- See screenshot below to see how a Coveo Custom Sort View would look like.
- Ensure you plug in the same Default Sort Properties you have defined on your Coveo Custom Tab, which means you should match Sort Order, Field and Order exactly to same values on both your components for the sort to work fine.
Shown below is the view of Custom Sort View that goes hand in hand with Coveo Tab
Shown below is the Sort Order Default defition on Coveo Sort View
Shown below is the Default Sort order properties on Coveo Custom Tab view. Notice how they are exactly the same, except that on the below we have to use GUID to overcome an existing bug on version of Coveo we are using.
That is it, after this steps, publish your changes and go to the page where you have coveo renderings with tabs, you will now see two things. One, your sort options will be appended to the URL by default and you can also confirm the parameters passed on the Network tab in the XHR request.
If all is well, you now have your sort order working on Coveo Custom tabs.



No comments :
Post a Comment