I got to use a new feature of Coveo today because of new requirements. How fun, though the request that came through felt not needed and a corner case in terms of user experience. Pushing through limit is what we have to do if you have got super picky clients. :)
The outcome is always precious as you get to learn something new. Here is the snapshot of what happened and how we were able to get it working per request and requirement.
Goal - Regardless of selections made on Coveo Facet because of url appending, the sort order of values available on facet stay per the field on which sort is based on.
Problem - The inherent default behavior of Coveo for better UX experience. To be honest, I actually like what they have in terms of grouping the values selected to the top and rest are sorted based on the sort field set up. But, we have to some how overwrite this default behavior.
Firstly, our front end contact explored why this happens and how coveo groups them the way it does inherently. The reason for special attention that these selected values get is because of the below. Thanks to our front end resource to find this out. Though we did not pursue anything in modifying this, it is always good to know the reasons behind how it is currently done.
https://developers.coveo.com/display/public/SearchREST/Group+By+Results
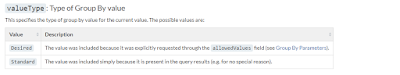
So, the reason is that when there is an appending in URL for a selection of a value or set of values in the facet, Coveo inherently tags these as Desired and hence the special treatment for those to be on the top.
For example, if your URL is like below may be because the user clicked on back button post user selected few values and moved on his journey, the user could land on pages like this or if marketing team linked off the user to a page with pre-selected values on a facet. There could be more scenarios where your user would bump in to this situation, but to name a few.
Example URL - https://www.domain.com/press-releases-events-and-webcasts-landing#f:articlePostYear=[2017,2018]
The selected would be grouped on top like below due to the above explained reason.
Again, I like what Coveo does inherently and I suspect that this needs to overridden in simple cases, but, if you absolutely need to do this? Which is where we stood, I logged a Q and A below and luckily got a direction. I only wish there were more graceful options, but, we took what we got as well, we had to overwrite this and there was no other option unfortunately.
If you are curious, follow the discussion here and I will explain more in detail how I actually implemented what was recommended by Coveo team.
https://answers.coveo.com/questions/12071/facet-values-mentionedgrabbed-in-allowed-values-be.html?childToView=12086#answer-12086
Steps I did to Implement this solution:
The outcome is always precious as you get to learn something new. Here is the snapshot of what happened and how we were able to get it working per request and requirement.
Goal - Regardless of selections made on Coveo Facet because of url appending, the sort order of values available on facet stay per the field on which sort is based on.
Problem - The inherent default behavior of Coveo for better UX experience. To be honest, I actually like what they have in terms of grouping the values selected to the top and rest are sorted based on the sort field set up. But, we have to some how overwrite this default behavior.
Firstly, our front end contact explored why this happens and how coveo groups them the way it does inherently. The reason for special attention that these selected values get is because of the below. Thanks to our front end resource to find this out. Though we did not pursue anything in modifying this, it is always good to know the reasons behind how it is currently done.
https://developers.coveo.com/display/public/SearchREST/Group+By+Results
So, the reason is that when there is an appending in URL for a selection of a value or set of values in the facet, Coveo inherently tags these as Desired and hence the special treatment for those to be on the top.
For example, if your URL is like below may be because the user clicked on back button post user selected few values and moved on his journey, the user could land on pages like this or if marketing team linked off the user to a page with pre-selected values on a facet. There could be more scenarios where your user would bump in to this situation, but to name a few.
Example URL - https://www.domain.com/press-releases-events-and-webcasts-landing#f:articlePostYear=[2017,2018]
The selected would be grouped on top like below due to the above explained reason.
If you are curious, follow the discussion here and I will explain more in detail how I actually implemented what was recommended by Coveo team.
https://answers.coveo.com/questions/12071/facet-values-mentionedgrabbed-in-allowed-values-be.html?childToView=12086#answer-12086
Steps I did to Implement this solution:
- Created a copy of default Coveo MVC view for facet and named it differently and placed under correct project specific location.
- Add the below line to the view created just above end of div tag in place for the facet
data-custom-sort="2024,2023,2022,2021,2020,2019,2018,2017,2016,2015,2014"> - Note - With addition of this, we should be good on sorting with lower limit of 2014 to upper limit of 2014, based on your project data you could decide on good numbers for these limits. Only deal is post 2024, if this project has same implementation, we will need a code deploy to ensure sort works as expected.
- Use this new view item on presentation for the facet and select all appropriate values that a coveo facet would need on the templates affected or will use such type of facet
- That is it!! Post this change regardless if values are selected via url or not, the ordering will be based on data-custom-sort


No comments :
Post a Comment